JAMES WEB
Aprenda como se faz.
Site Produtos
Apresentar produtos de forma estática é apenas o começo. Neste capítulo, vamos explorar como transformar o carrossel de produtos da página principal de nosso site em uma ferramenta poderosa de engajamento, exibindo os produtos de forma dinâmica e personalizada. Nosso objetivo é conectar o carrossel ao banco de dados, permitindo que os produtos sejam exibidos de forma automática e atualizada. Para facilitar a implementação, disponibilizamos arquivos de download com os dados necessários para a integração.

Arquivo para download
Preparando arquivos site produtos
Para que o carrossel de produtos na página principal opere de forma integrada com o banco de dados, exibindo as imagens dos produtos de maneira correta, é necessário um processo de preparação que envolve a criação e configuração de componentes específicos, além da estruturação adequada da tabela tb_products no banco de dados.
Para preencher sua tabela tb_products com dados de exemplo, siga estes passos simples:
- Download do arquivo: Localize e baixe o arquivo products.zip disponibilizado junto a este capítulo.
- Descompactação: Extraia o conteúdo do arquivo products.zip. Você encontrará um arquivo .sql dentro dele.
- Acesso ao phpMyAdmin:
- Abra o painel de controle do XAMPP.
- Inicie o serviço “MySQL”.
- Clique no botão “Admin” ao lado de “MySQL”. Isso abrirá o phpMyAdmin no seu navegador.
- Seleção do Banco de Dados:
- No painel esquerdo do phpMyAdmin, localize e clique no banco de dados db_ecommerce.
- Execução do Script SQL:
- Clique na guia “SQL” na parte superior da página.
- Copie o conteúdo do arquivo .sql que você descompactou (o script de inserção de produtos).
- Cole o script SQL na área de texto exibida na guia “SQL”.
- Confirmação e Execução:
- Verifique se o script SQL foi colado corretamente.
- Clique no botão “Executar” para iniciar a importação dos dados.
Após a conclusão do processo de inserção, a tabela tb_products estará devidamente preenchida com os dados de exemplo, servindo como base para a exibição dos produtos no carrossel.
Com os dados dos produtos agora armazenados no banco de dados, a próxima etapa consiste em assegurar a integridade e a correção das informações, além de adicionar as imagens correspondentes a cada produto. Para tal, siga os passos detalhados abaixo:
- Acesso ao Painel Administrativo:
- Abra o painel administrativo do seu e-commerce.
- No menu lateral, clique em “Produtos”. Você verá a lista de produtos que foram inseridos.
- Verificação dos Produtos:
- Verifique se todos os produtos foram inseridos corretamente e se as informações estão corretas.
- Observe que, neste momento, as imagens dos produtos ainda não estão visíveis.
- Download e Descompactação das Imagens:
- Localize o arquivo de download correspondente às imagens dos produtos.
- Descompacte o arquivo. Você terá uma pasta com as imagens dos produtos.
- Upload das Imagens:
- Volte ao painel administrativo e localize o botão “Editar” para cada produto.
- Clique em “Editar” para abrir a página de edição do produto.
- Procure a opção para carregar a imagem do produto.
- Selecione a imagem correspondente na pasta que você descompactou.
- Repita o processo para todos os produtos.
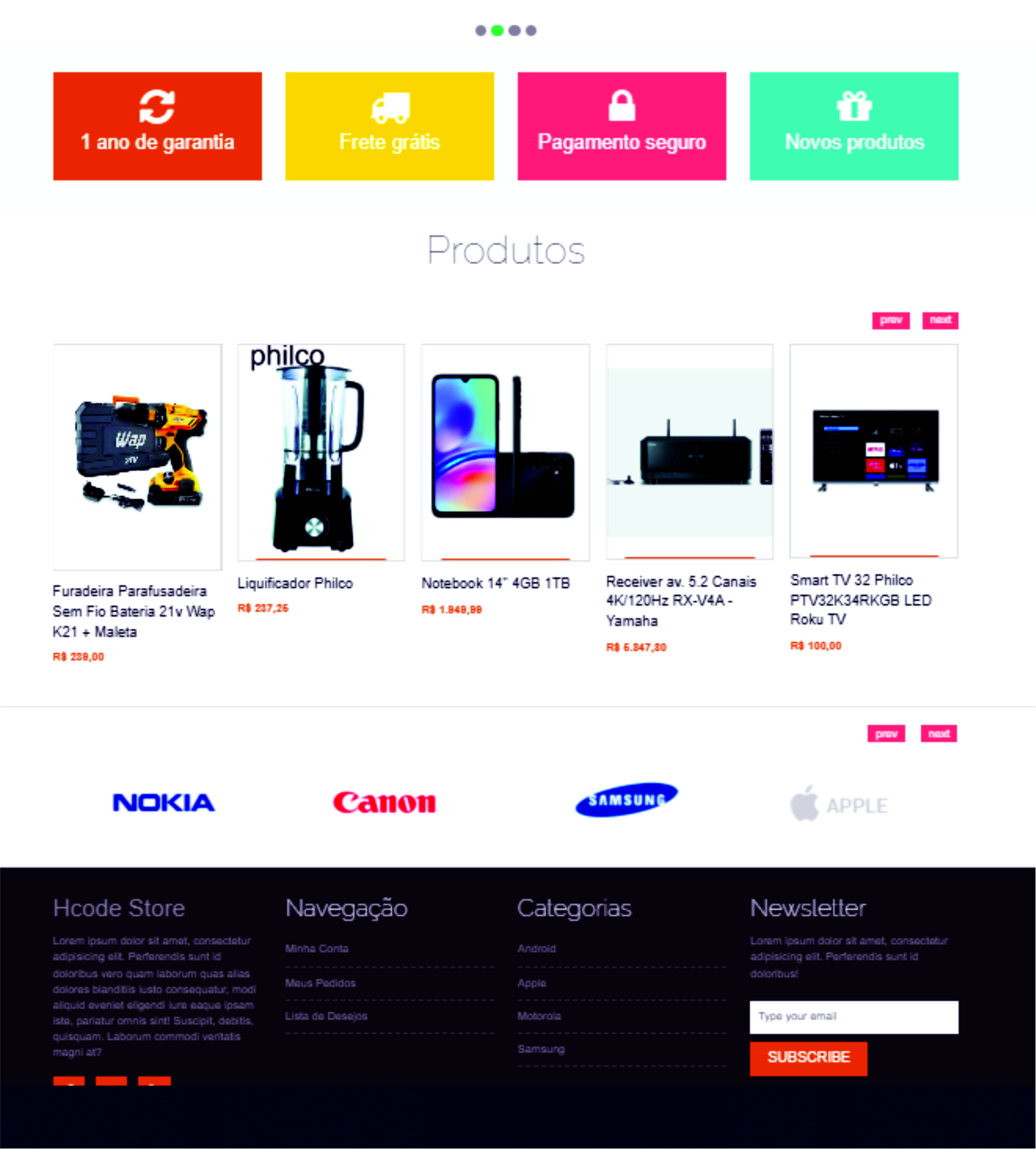
Otimizando o Carrossel de Produtos: Alterações no Código para Exibição Dinâmica
Para garantir a exibição correta das imagens no carrossel “Produtos” da página inicial, é necessário realizar ajustes no código da aplicação. Inicialmente, localize o arquivo index.html, situado no diretório xampp > htdocs > ecommerce > views.
Entre as linhas X e Y deste arquivo, encontra-se a seção de código responsável pela exibição estática dos produtos no carrossel. O objetivo é converter essa exibição estática em uma exibição dinâmica, conectando-a ao banco de dados. Para isso, o código entre as linhas X e Y será modificado, permitindo que os produtos sejam carregados e exibidos de forma automática e atualizada.
A seguir, apresentamos a nova estrutura do código, demonstrando as alterações necessárias para alcançar a dinamicidade desejada:
- Acesse o arquivo index.html e localize os códigos entre as tags “<div class=”product-carousel“>” e as exclua, sendo substiruída pela o exemploa a seguir:
HTML: index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!—Inícío do código index.html --><div class="product-carousel"> {loop="$products"} <div class="single-product"> <div class="product-f-image"> <img src="{$value.desphoto}" alt="imagem produto" title="title"> <div class="product-hover"> <a href="#" class="add-to-cart-link"><i class="fa fa-shopping-cart"></i> Comprar</a> <a href="/products/{$value.desurl}" class="view-details-link"><i class="fa fa-link"></i> Ver Detalhes</a> </div> </div> <h2><a href="/products/{$value.desurl}">{$value.desproduct}</a></h2> <div class="product-carousel-price"> <ins>R${$value.vlprice}</ins> </div> </div> {/loop} </div> |
Explicação do código linha por linha:
- L2: <div class=”product-carousel”> :
- Cria um contêiner (div) para um carrossel de produtos. A classe “product-carousel” é usada para aplicar estilos CSS e funcionalidades JavaScript específicas a este carrossel.
- L3: {loop=”$products”} :
- Inicia um loop (laço de repetição do Rain-Tpl) que itera sobre a variável “$products”. Esta variável contêm um array com os dados dos produtos a serem exibidos no carrossel.
- L4: <div class=”single-product”> :
- Cria um contêiner para um único produto dentro do carrossel. A classe “single-product” é usada para aplicar estilos específicos a cada produto.
- L5: <div class=”product-f-image”> :
- Cria um contêiner para a imagem do produto. A classe “product-f-image” é usada para aplicar estilos específicos à área da imagem.
- L6: <img src=”{$value.desphoto}” alt=”imagem produto” title=”title”> :
- Insere a imagem do produto. O atributo “src” especifica o caminho da imagem, obtido da variável “$value.desphoto”. Os atributos “alt” e “title” fornecem texto alternativo e um título para a imagem, respectivamente.
- L7: <div class=”product-hover”> :
- Implementa um efeito de sobreposição (hover), exibindo links de ação quando o cursor do mouse passa sobre a imagem do produto. Os links “Comprar” e “Ver Detalhes” são implementados como elementos <a>.
- L8: <a href=”#” class=”add-to-cart-link”><i class=”fa fa-shopping-cart”></i> Comprar</a>:
- Cria um link “Comprar” que, quando clicado, adiciona o produto ao carrinho. O ícone de carrinho de compras é adicionado usando a biblioteca Font Awesome.
- L9: <a href=”/products/{$value.desurl}” class=”view-details-link”><:i class=”fa fa-link”></i> Ver Detalhes</a>:
- O link “Ver Detalhes” leva à página de detalhes do produto. A URL é construída dinamicamente usando a propriedade desurl do produto atual.
- L12: <h2><a href=”/products/{$value.desurl}”>{$value.desproduct}</a></h2> :
- Cria um cabeçalho (h2) com o nome do produto. O nome é obtido da variável “$value.desproduct”, e o cabeçalho também funciona como um link para a página de detalhes do produto.
- L13: <div class=”product-carousel-price”> :
- Este atributo class atribui a classe CSS “product-carousel-price” ao elemento . As classes CSS são usadas para aplicar estilos específicos a elementos HTML. Neste caso, a classe “product-carousel-price” define a aparência do preço do produto no carrossel (por exemplo, fonte, tamanho, cor, posicionamento).
- L14: <ins>R${$value.vlprice}</ins></div> :
- Esta é a parte que exibe o preço do produto. Vamos desmembrar:
- R$: Isso indica que o preço está em Reais (a moeda brasileira).
- ${$value.vlprice}: Esta é uma interpolação de string, que é uma forma de inserir o valor de uma variável dentro de uma string.
- L17: {/loop} :
- Fecha o loop iniciado com “{loop=”$products”}”. O bloco de código dentro do loop é repetido para cada produto em “$products”.
- L14: <ins>R${$value.vlprice}</ins></div> :
- Este atributo class atribui a classe CSS “product-carousel-price” ao elemento
Criando a rota site.php
Além da alteração no código index.html temos de modificar em outros pontos do processamento de imagens para que elas possam ser visualizadas nos lugares corretos.
Vamos criar o arquivo site.php na raiz do diretório ecommerce que irá listar os produtos que estão cadastrados no banco de dados, conforme o exemplo a seguir:
PHP: site.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?phpuse \Hcode\Page;use \Hcode\Model\Product;//Rota Página Home Site$app->get('/', function() { $products = Product::listAll(); $page = new Page(); $page->setTpl("index", [ 'products'=>Product::checklist($products) ]); });?> |
- L3: use \Hcode\Page; :
- Esta linha de código está importando a classe Page do namespace Hcode. Após esta declaração, você pode usar Page diretamente no seu código, sem precisar escrever o nome completo \Hcode\Page toda vez.
- L4: use \Hcode\Model\Product; :
- Esta linha importa a classe Product do namespace \Hcode\Model. Semelhante à linha anterior, após esta declaração, você pode usar Product diretamente.
- L7: $app->get(‘/’, function() { :
- Esta linha configura uma rota GET para a raiz da aplicação (“/”). Em outras palavras, quando um usuário acessa a página inicial do site, a função anônima (closure) definida aqui será executada.
- L8: $products = Product::listAll(); :
- Esta linha busca todos os produtos do banco de dados. Product é uma classe que representa a entidade “produto” no modelo da aplicação. listAll() é um método estático da classe Product que retorna uma lista de todos os produtos. O resultado é armazenado na variável $products.
- L9: $page = new Page(); :
- Esta linha cria uma nova instância da classe Page. Page é uma classe responsável por renderizar as páginas da aplicação.
- L10: $page->setTpl(“index”, [ :
- Esta linha define o template (a “View”) que será usado para renderizar a página. setTpl() é um método da classe Page que define o template e os dados que serão passados para ele. “index” especifica o nome do arquivo de template (index.html). o argumento de setTpl() é um array associativo que contém os dados que serão passados para o template.
- L11: 5. ‘products’=>Product::checklist($products) :
- Esta linha prepara os dados dos produtos para serem exibidos no template. ‘products’ é a chave do array associativo, que estará disponível no template. Product::checklist($products) chama um método estático checklist() da classe Product, passando a lista de produtos como argumento. Este método provavelmente formata os dados dos produtos de alguma forma específica para a exibição no template.
Não se esqueça de inserir a linha “require_once(“site.php”);” no arquivo index.php, local onde o arquivo site.php tem que atuar e permite reutilizar trechos de código em várias partes do site, facilitando a organização e manutenção do site.
Método estático checkList()
O método checkList recebe uma lista de dados brutos, itera sobre cada item, cria um objeto Product para cada item, preenche o objeto com os dados brutos, extrai os valores do objeto de volta para o array original, e retorna o array processado. Em essência ele transforma um array de dados genéricos em um array de dados formatados como objetos do tipo Product.
Para isto acesse o arquivo Product.php e adicione as linha correspondente a função “checkList()” conforme exemploa seguir:
PHP: Product.php (Função checkList())
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php// início código phppublic static function checkList($list) { foreach ($list as &$row) { $p = new Product(); $p->setData($row); $row = $p->getValues(); } return $list; }// resto código?> |
Análise Linha a Linha:
- L4: public static function checkList($list) :
- Esta linha declara um método estático público chamado ‘checkList’. ‘public’ indica que o método pode ser acessado de qualquer lugar. ‘static’ significa que o método pertence à classe ‘Product’ e pode ser chamado sem criar uma instância da classe. ‘function checkList($list)’ define o nome do método e o parâmetro ‘$list’, que é um array iterável.
- L7: foreach ($list as &$row) { :
- Esta linha inicia um loop foreach que itera sobre cada elemento da lista $list. ‘foreach ($list’ as &$row): ‘$list’ é a lista sobre a qual o loop itera. ‘&$row’ cria uma referência para cada elemento da lista. Isso significa que qualquer modificação feita em $row dentro do loop afetará o elemento original na lista ‘$list’.
- L8: $p = new Product(); :
- Dentro do loop, esta linha cria uma nova instância da classe Product e a atribui à variável $p.
- L9: $p->setData($row); :
- Esta linha chama o método setData() da instância $p da classe Product. ‘$row’ (o elemento atual da lista) é passado como argumento para setData(). O método setData() preenche os atributos do objeto $p com os dados contidos em $row.
- L10: $row = $p->getValues(); :
- Esta linha substitui o elemento original ‘$row’ na lista ‘$list’ pelo resultado do método ‘getValues(‘) da instância ‘$p’. ‘getValues()’retorna um array associativo contendo os valores dos atributos do objeto ‘$p’. Como ‘$row’ é uma referência, esta modificação afeta a lista original ‘$list’.
- L11: } :
- Fecha o bloco do loop foreach.
- L12: return $list; :
- Esta linha retorna a lista $list modificada.
- L13: } :
- Fecha o bloco do método checkList.
Formatando o valor dos preços
Observamos que na lista de produtos na página principal é exibido o valor do preço de cada item. No entanto este número não é exibido no formato correto com vírgulas e ponto. Vamos criar uma função para resolver este problema;
- Acesse o arquivo index.php e acrescente a linha “require_once(“functions.php”)” que permitirá criar a função functions em outro lugar de maneira organizada e ser utilizada em vários pontos de nosso código.
- Agora na raiz de nosso código “ecommerce” crie o arquivo functions.php.
PHP: functions.php
1 2 3 4 5 6 7 8 | <?phpfunction formatPrice(float $vlprice){ return number_format($vlprice, 2, ",", ".");}?> |
A função formatPrice pega um valor numérico, formata-o para exibir duas casas decimais, usa a vírgula como separador decimal e o ponto como separador de milhar, e retorna o resultado como uma string. Veja a explicação linha por linha a seguir:
Análise Linha a Linha:
- L3: function formatPrice(float $vlprice) :
- Esta linha declara uma função chamada formatPrice. Function é a palavra-chave que indica a definição de uma função. ‘formatPrice’ é o nome da função. ‘(float $vlprice)’ define um parâmetro chamado ‘$vlprice’, que é esperado ser um número de ponto flutuante (um número decimal). float define o tipo do parametro.
- L4: { :
- Abre o bloco de código da função.
- L5: return number_format($vlprice, 2, “,”, “.”); :
- return: Esta palavra-chave indica que a função irá retornar um valor. O resultado da função number_format (o número formatado como string) é retornado pela função formatPrice.
- number_format($vlprice, 2, “,”, “.”) : Esta linha chama a função number_format, que formata um número.
- $vlprice : É o número que será formatado (o valor passado como argumento para a função formatPrice).
- 2 : Especifica que o número deve ter duas casas decimais.
- “,” : Especifica que a vírgula deve ser usada como separador decimal.
- “.” : Especifica que o ponto deve ser usado como separador de milhar.
- L16: } :
- Fecha o bloco de código da função.
Para ver a função em ação acesse o o template index.html e encontre a linha que exibe o valor do produto representado por “<ins>R${$value.vlprice}</ins>” e altere para “<ins>R$ {function=”formatPrice($value.vlprice)”}</ins>”.

Para Saber Mais…
- Banco de dados SQL
- Classe “product-carousel”
- Classe “single-product”
- Classe “product-f-image”
- Class=”product-hover”
- Biblioteca Font Awesome
- Método listAll()
- Método checkList()