JAMES WEB
Aprenda como se faz.
Configurando o template Page
Chegamos a uma etapa crucial do desenvolvimento: a visualização da nossa loja virtual Ecommerce. Vamos utilizar um template pronto, criado no Curso Completo de PHP7, dos professores Gláucio Daniel e João Rangel oferecido pela Udemy Cursos, que dará a estrutura básica do nosso site.
Preparando o ambiente
- Baixe os arquivos do site. Ele contém pastas para os arquivos CSS (estilos), fontes, imagens e JavaScript, além dos arquivos HTML das diferentes páginas do seu site.
- Crie a estrutura de pastas: No seu projeto, crie uma pasta na raiz (ecommerce) chamada “res” (recursos) e dentro dela outra chamada “site”. Copie todos os arquivos baixados para a pasta “site”.

Configurando os arquivos
Dividindo o template: O template que você baixou possui o arquivo index.html que contém todas as partes do site. Vamos separá-lo em arquivos menores como fizemos no módulo anterior, no nosso exemplo de template simples:
- Abra o arquivo index.html do template;
- Copie a parte do código que corresponde ao cabeçalho teclando “ctrl + x” (da linha 1 até a 75 (</div> <!– End header area –>) e cole-a substituindo o conteúdo do arquivo header.html dentro da pasta “view” do seu projeto;
- Repita o processo para o rodapé, criando o arquivo footer.html (da linha 321 (<div class=”footer-top-area” ) até a 418 </html>));
- O restante do código do index.html (corpo da página) será copiado para o arquivo index.html dentro da pasta “view” do seu projeto (da linha 77 (<div class=”site-branding-area”>) até a 319 (</div> <!– End footer bottom area ->));
Após copiar os arquivos, você precisará ajustar os caminhos para as imagens, arquivos CSS e JavaScript, pois a estrutura de pastas do seu projeto pode ser diferente da do template original. Por isso quando acessar o site após configurar os arquivos, você verá algo semenhante a figura abaixo:

Para corrigir isto temos de alterar todos os caminhos das imagens e dos recursos de javascript.
Acesse o arquivo header.html do seu projeto “pasta views” e altere todos os caminhos do arquivos CSS como por exemplo da linha 18 <link rel=”stylesheet” href=”css/bootstrap.min.css”>, acrescentando (/ecommerce/res/site/) no atributo “href“. Veja na imagem abaixo:

Altere também todos os caminhos do arquivos de imagens (img) como da linha 82:
<h1><a href=”#”><img src=”/img/logo.png”>
Para o seguinte código:
<h1><a href=”#”><img src=”/ecommerce/res/site/img/logo.png”>
O mesmo deve ser feito para todos os caminhos do arquivos javascript (js) como da linha 85 do arquivo footer.html:
<script src=”js/owl.carousel.min.js”></script>
Para o seguinte código:
<script src=”/ecommerce/res/site/js/owl.carousel.min.js”></script>
Faça todas estas alterações de caminhos nos arquivos header, index e footer.html de seu projeto em /ecommerce/res/site.M/p>
Não modifique os links href=”#” ou externos como exemplos a seguir:
<link href=’http://fonts.googleapis.com/css?family=Titillium+Web:400,200,300,700,600′ rel=’stylesheet’ type=’text/css’>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
Verificando o resultado:
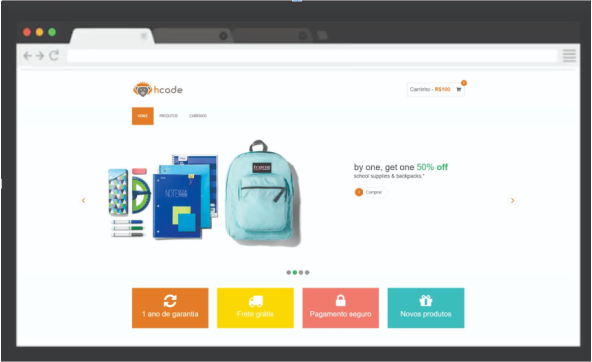
Após realizar as alterações, abra o arquivo index.php do seu projeto em um navegador. Você deverá ver o template funcionando. Se houver algum problema com a exibição, verifique se os caminhos dos arquivos estão corretos e se não há nenhum erro no código HTML. Se os caminhos estiverem corretos, você verá algo como a figura abaixo:

Ajustando index.php e suas rotas
O arquivo index.php é o “maestro” do nosso sistema. É ele que dá as boas vindas ao usuário e faz os encaminhamentos necessários através da rotas. No entanto essas rotas serão dezenas quando o sistema estiver completo. Por isso este arquivo ficará enorme.
Para manter o arquivo index.php enxuto e nosso sistema mais compreensível, vamos dividir as rotas em grupos, salvado-os em arquivos separados e utilizando o recurso de “require once” para incorporá-los ao arquivo index.php.
Acesse através de seu editor de texto Sublime-text o seu arquivo index.php e selecione a “Rota Página Home Site” e a recorte com um “ctrl + x”.
Na pasta raiz do seu projeto (ecommerce) crie o arquivo site.php e nele cole a “Rota Página Home Site”. Edite o arquivo conforme o exemplo abaixo. Obseve que usamos a linha “use \Hcode\Page;” para utilizar a classe Page do arquivo page.php. Veja como ficrá o arquivo site.php:
site.php
1 2 3 4 5 6 7 8 9 10 11 | <?phpuse \Hcode\Page;//Rota Página Home Site$app->get('/', function() { $page = new Page(); $page->setTpl("index"); });?> |
Agora no arquivo index.php é só inserir a linha “require once(‘site.php’)” para incorporar o arquivo criado. Veja como ficará depois de editado:
index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php require_once("vendor/autoload.php"); use \Hcode\DB\Sql; use \Slim\Slim; $app = new Slim(); $app->config('debug', true); require_once("site.php"); $app->run();?> |
Teste o sistema para verificar erros acessando “localhost/ecommerce”. Nossa Home configurada deve ser exibida.
Próximos passos
Com o template configurado, você poderá personalizar o design, adicionar novas páginas e implementar as funcionalidades do seu Projeto ecommerce.
Para saber mais:
- HTML
- CSS
- Javascript
- RainTpl