JAMES WEB
Aprenda como se faz.
Configurando seu Projeto Ecommerce
Vamos começar a construir nossa loja virtual! Para isso, precisamos do editor de texto Sublime Text e do servidor local XAMPP já instalados em seus computadores.
Com o Sublime Text, vamos criar a estrutura básica do nosso projeto e-commerce.
Para facilitar e agilizar o desenvolvimento, utilizaremos ferramentas poderosas como o PHPMailer, Slim e RainTpl. Essas ferramentas serão instaladas e gerenciadas pelo Composer, que funciona como um organizador de todas as partes do nosso projeto, deixando tudo mais eficiente e organizado.

O Composer se comunica usando um recurso prompt de comando do seu computador, um modo bastante antigo, mas que era o único modo de comunicar com um terminal.
Ao final deste módulo, você terá uma dezenas de pastas e arquivos gravados em seu projeto e já estaremos prontos de começar a realmente criar nossa loja virturtal.
Desenvolvendo um Ecommerce
Vamos inciar a criação de nosso Projeto Ecommerce. Para isto vamas usar o Sublime-Text nosso (Editor de Texto). Se não estiver disponível, faça sua instalação (link instalação).
Crie na sua unidade C > xampp > htdocs, uma pasta chamada ecommerce, que será a pasta raiz na qual vamos desenvolver o projeto. Todo nosso projeto estará dentro dela.
Com o Sublime-Text aberto, crie um novo Projeto chamado “Ecommerce”. Criar um projeto no Sublime Text é uma forma eficiente de organizar seus arquivos de código e melhorar sua produtividade. Ao criar um projeto, você centraliza todos os arquivos relacionados a um determinado projeto em um único lugar, facilitando a navegação, a busca e o gerenciamento do seu código.
Apesar de criar um projeto no sublime-text ser um item opcional, quando seu projeto estiver demasiadamente grande e complexo, você irá agradecer por isso, pois o acesso e controle do seu projeto ficará ridiculamente fácil com usos dos recursos do projeto Sublime-text.
Como Criar um Projeto no Sublime Text
- Abra o Sublime Text: Inicie o seu editor de texto Sublime Text.
- Adicione a pasta do seu projeto:
- Arrastar e soltar: A forma mais simples é arrastar a pasta do seu projeto (ecommerce neste exemplo) diretamente para a janela do Sublime Text.
- Menu Project: Vá em Project > Add Folder to Project… e selecione a pasta do seu projeto. .
- Salve o projeto:
- Para salvar as configurações do seu projeto, vá em Project > Save Project As… e escolha um local para salvar o arquivo do projeto (pode ser dentro da pasta ecommerce~) O arquivo será salvo com a extensão .sublime-project.
- Organize seus arquivos:
- A estrutura de pastas do seu projeto será exibida na barra lateral do Sublime Text.
- Você pode criar novas pastas e arquivos diretamente dentro do Sublime Text.
Bibliotecas: adcionando recursos ao seu projeto.
Imagine construir uma casa: Você precisaria de diversos materiais como tijolos, cimento, madeira, etc. Em vez de produzir cada um desses materiais do zero, você os compra prontos para usar.
Em programação, as bibliotecas funcionam de forma similar. Elas são como “caixas de ferramentas” que contêm um conjunto de funções, classes e outros códigos pré-escritos e testados, prontos para serem utilizados em seus projetos.
Por que usar bibliotecas?
Reutilização de código: Em vez de escrever todo o código do zero, você pode utilizar as funções já existentes nas bibliotecas. Isso economiza tempo e esforço
Funcionalidades prontas: As bibliotecas oferecem soluções para problemas comuns em programação, como manipulação de strings, cálculos matemáticos, criação de interfaces gráficas, entre outros.
Qualidade e confiabilidade: As bibliotecas são geralmente desenvolvidas e mantidas por equipes experientes, o que garante um código de alta qualidade e confiabilidade.
Comunidade: Muitas bibliotecas possuem grandes comunidades de desenvolvedores que colaboram para aprimorá-las e criar tutoriais e exemplos.

Veja as bibliotecas que vamos utiizar
phpmailer: Essa biblioteca é especializada no envio de e-mails. Em uma loja virtual, ela é fundamental para:
- Enviar e-mails de confirmação de pedidos;
- Enviar newsletters e promoções para clientes;
- Enviar notificações de recuperação de senha;
- Enviar e-mails de contato para o suporte técnico.
slim: Essa biblioteca é um micro-framework para PHP, ou seja, uma estrutura simplificada para construir aplicações web. No contexto de uma loja virtual, o Slim pode ser utilizado para:
- Criar a estrutura básica da loja (rotas, controladores);
- Gerenciar as requisições HTTP (GET, POST, etc.);
- Renderizar as páginas da loja (home, produtos, carrinho, etc.);
- Integrar com outros serviços (pagamentos, envio, etc.).
RainTPL: Essa biblioteca é um motor de templates, ou seja, uma ferramenta para criar modelos de páginas web de forma dinâmica. Em uma loja virtual, o RainTPL pode ser usado para:
- Separar a lógica do código da apresentação visual da loja;
- Criar páginas personalizadas para cada produto ou categoria;
- Gerar e-mails com layouts personalizados.
PHPMailer, RainTPL e Slim são bibliotecas que oferecem funcionalidades específicas. Quando você as inclui em seu projeto, elas se tornam dependências, ou seja, componentes que o seu projeto precisa para funcionar corretamente.
Composer
Para instalar as bibliotecas vamos utilizar a ferramenta Composer que é como um gerente de materiais de construção para projetos PHP. Ele facilita a busca, instalação e atualização dessas bibliotecas, garantindo que seu projeto tenha tudo o que precisa para funcionar corretamente.
Instalando o Composer: Um Guia Passo a Passo
Existem diferentes métodos para instalar o Composer, dependendo do seu sistema operacional. A seguir, apresentamos os métodos mais comuns:
1. Instalação via Instalador Oficial (Windows):
Baixe o instalador: Acesse o site oficial do Composer e baixe o instalador para Windows (Composer-Setup.exe).
Execute o instalador: Execute o arquivo baixado e siga as instruções na tela. O instalador irá configurar automaticamente o Composer para você.
Instale o composer no mesmo diretório do PHP. Se você instalou o PHP junto com o Xampp será “c:\xampp\php\php.exe“.

Prompt de Comando
No mundo da programação, o Prompt é uma interface que te permite dar comandos diretamente ao sistema operacional, sem a necessidade de clicar em botões em uma tela gráfica.
Em termos mais técnicos, o Prompt de Comando é um programa que interpreta comandos de texto que você digita. Esses comandos podem ser usados para realizar uma variedade de tarefas, desde navegar por pastas e arquivos até executar programas e configurar o sistema, como o composer.
Para acessar no Windows: Pesquise por “Prompt de Comando” no menu iniciar e execute-o. Uma tela semenhante a exibida abaixo será exidiba:

Uso do Prompt de Comando com composer:
Para verificar se o Composer foi instalado corretamente, execute o seguinte comando no terminal (cmd do windows):
Primeiro direcione o ponteiro para a pasta do ecommerce digitando o comando cd C:\xampp\htdocs\ecommerce.
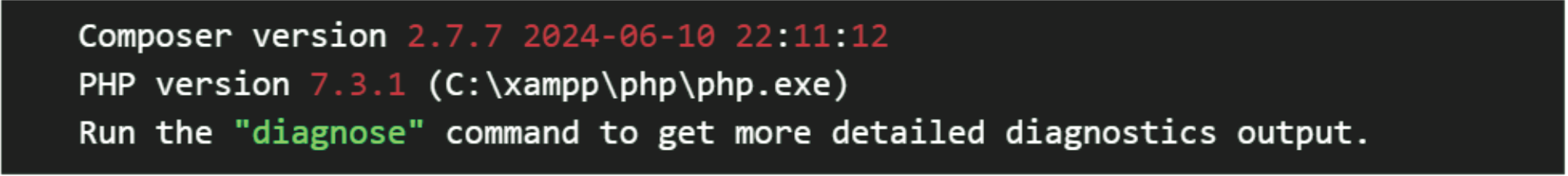
Em seguida composer v
Se a instalação foi bem-sucedida, você verá a versão do Composer instalada:

Como funciona o Composer?
Na pasta de você criou para o projeto ecommerce, no disco C, você pode criar manualmente editando através do sublime-text o arquivo composer.json. Ele será responsável em configurar e instalar as bibliotecas nos locais corretos. Veja o exempo a seguir:
| . | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | { "name": "jamesweb/ecommerce", "description": "Projeto loja virtual utilizando PHP", "type": "project", "license": "MIT", "authors": [ { "name": "Hcode Treinamentos", "email": "lourenco.tx@gmail.com" } ], "version": "1.0.0", "require": { "phpmailer/phpmailer":"5.2.22", "slim/slim":"2.0", "rain/raintpl":"3.0.0" }, "autoload": { "psr-4": { "Hcode\\": "vendor\\hcodebr\\php-classes\\src" } }} |
| . |
L 2 – name: Define o nome do projeto. No nosso caso, “jamesweb/ecommerce”. Substitua pelo o título do seu projeto.
L 3 – description: Uma breve descrição do projeto. Aqui, “Projeto loja virtual utilizando PHP”.
L 4 – type: Indica o tipo do projeto, geralmente “project” para projetos de código aberto.
L 5 – license: A licença sob a qual o código é distribuído. MIT é uma licença permissiva popular.
L 6 – authors: Uma lista dos autores do projeto, com seus nomes e e-mails.
L 12 – version: A versão atual do projeto. É importante para rastrear mudanças e atualizações.
L 13 – require: Aqui é onde listamos as dependências do projeto, ou seja, as bibliotecas externas que nosso projeto precisa para funcionar. Por exemplo,
L 14 – phpmailer/phpmailer é uma biblioteca para enviar e-mails;
L 15 – Slim/slim: O Slim Framework é um micro framework PHP para criar aplicações web mais complexas;
L 16 – rain/raintpl: RainTpl é um motor de templates para PHP.
L 18 – autoload: Configura como o Composer deve carregar as classes do nosso projeto e das dependências.
L 19 – psr-4: É um padrão para autoload, uma forma de dizer ao PHP como encontrar as classes que você define em seu código.
L 20 – “hcoder//”: Isso significa que há um namespace “hcode” específico para as classes. Qualquer classe pode ser encontrada no caminho especificado.
vendor\\hcodebr\\php-classes\\src: Este é o caminho para o diretório onde as classes estão localizadas. O vendor é um diretório padrão onde as dependências são instaladas.
Após criar e editar o arquivo composer.json entre o prompt de comando, navegue até a pasta onde o nosso projeto está instalado digitando a linha de prompt de comando: cd C:\xampp\htdocs\ecommerce. Em seguida digite composer update.
O composer irá realizar o download da dependências e instalar na pasta todos os arquivos necessários para nosso projeto funcionar.
Abra a pasta e observe os arquivos que foram instaladas.

Para Saber Mais:
- Xampp (Servidor Local)
- Sublime-Text (Editor de Texto)
- Prompt de Comando